Firebase 를 사용하지 않는 프로젝트에서 네이버 아이디로 로그인하기를 구현해보자.
이전에 해봤던 방식은 flutter_web_auth 패키지를 이용해서 별도로 만든 웹서비스를 콜백으로 지정하여 네이버에 인증 요청을 하는 것이었다.
final url = Uri.https('nid.naver.com', '/oauth2.0/authorize', {
'client_id': Constants.naver_client_id,
'redirect_uri':
'https://[CUSTOM_WEB_SERVICE]/callbacks/naver/sign_in',
'response_type': 'code',
'state': clientState,
});
final result = await FlutterWebAuth.authenticate(
url: url.toString(), callbackUrlScheme: 'webauthcallback');이 경우에는 1) 별도의 웹서비스를 유지해야 한다. 2) 네이버에서 제공하는 Android, iOS SDK를 이용하지 않기 때문에 네이버 앱으로 로그인 되지 않고 브라우저를 이용하게 된다.
그래서 이번에는 네이버 SDK를 사용해서 잘 만들어놓은 flutter_naver_login 패키지를 이용해본다.
제일 먼저 해야 할 일은 네이버 개발자 사이트에서 application을 만들고 필요한 설정을 마치는 것이다.

API 설정 탭에서는 애플리케이션 이름과 안드로이드, iOS 앱 정보를 설정해준다.

안드로이드 앱 정보는 다운로드 URL과 앱 패키지명만 입력하면 되니 간단하고, iOS의 경우에는 URL Scheme 에 번들 ID를 넣어주면 된다. (꼭 번들 ID일 필요는 없는 것 같지만, 번들ID를 넣으면 잘 동작한다.)
1. 안드로이드
안드로이드 설정은 사실 flutter_naver_login 패키지 설명대로만 하면 큰 문제 없이 잘 된다.
1) android/app/src/main/res/values/strings.xml 에 client_id, client_secret, client_name 정의하기
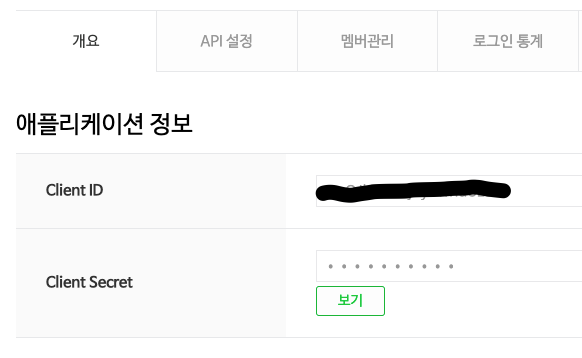
네이버 개발자 사이트의 애플리케이션 정보에서 얻은 값들을 넣어준다.
2) android/app/src/main/AndroidManifest.xml 에 meta-data 추가
@string/client_id, @string/client_secret, @string/client_name 을 application metadata에 추가한다.
(<application> tag 하위에 넣어야 한다. <activity> tag 하위에 넣으면 제대로 동작하지 않는다.)
<application
android:label="AppLabel"
android:icon="@mipmap/ic_launcher">
<meta-data
android:name="com.naver.sdk.clientId"
android:value="@string/client_id" />
<meta-data
android:name="com.naver.sdk.clientSecret"
android:value="@string/client_secret" />
<meta-data
android:name="com.naver.sdk.clientName"
android:value="@string/client_name" />3) API 호출
MaterialButton(
onPressed: () async {
try {
final NaverLoginResult res = await FlutterNaverLogin.logIn();
final NaverAccessToken accessToken = await FlutterNaverLogin.currentAccessToken;
// res.account.email, res.account.id, res.account.nickname 사용 가능. 네이버 email은 인증된 이메일
// accessToken.accessToken, accessToken.expiresAt, accessToken.refreshToken, accessToken.tokenType
if (accessToken.accessToken.isEmpty) {
// 네이버 인증 실패
} else {
// 네이버 인증 성공
}
} catch (e) {
// 인증 과정에서 오류
}
}
},
child: Image.asset('assets/icons/icon_login_naver.png', width: 60),
),간단하게 FlutterNaverLogin.logIn() 을 호출해주면 네이버 인증을 거친 후 요청한 사용자 정보와 accessToken, refreshToken을 얻을 수 있다.
이후에 네이버 아이디로 로그인을 사용하는 서비스에 account id와 access token을 가지고 로그인 요청하면 서비스에서 account id, access token을 이용해서 네이버에 정당한 사용자임을 확인할 수 있다.
2. iOS
1) Info.plist
iOS의 경우에는 먼저 Info.plist 에 필요한 정보를 입력해준다.
flutter_naver_info 패키지에 설명된 대로 하면 되는데, [UrlScheme] 로 표현된 부분에는 app bundle id, [ConsumerKey] 는 네이버 개발자 페이지에서 받아온 client_id, [ConsumerSecret]는 client_secret, [ServiceAppName]은 client_name 을 넣어주면 된다.
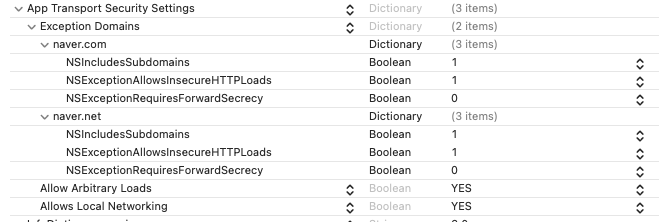
NSAppTransportSecurity 항목을 잘 넣어줘야 한다.
Info.plist 페이지를 텍스트로 직접 수정했다면 xcode에서 제대로 되었는지 확인해보면 좋다.
naver.com, naver.net 이 정상적으로 포함되어 있어야 한다.

2) AppDelegate.swift
AppDelegate.swift 파일이나 AppDelegate.m 파일을 수정해줘야 하는데, flutter 앱 만들 때 설정한 언어의 파일을 수정해주면 된다. 아마 기본은 swift일 것이다.
여기서 flutter_naver_login 패키지의 설명대로 하면 문제가 생기는데, 얼핏 봐서는 다른 문제로 보이는 에러가 발생한다.
flutter build ios --verbose 로 확인해보면 문제를 쉽게 찾을 수 있다.
error:
'UIApplicationOpenURLOptionsKey' has
been renamed to 'UIApplication.OpenURLOptionsKey'
import NaverThirdPartyLogin
override func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
return NaverThirdPartyLoginConnection.getSharedInstance().application(app, open: url, options: options)
}UIApplicationOpenURLOption 을 아래와 같이 UIApplication.OpenURLOption 으로 바꿔주기만 하면 된다.
import NaverThirdPartyLogin
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return NaverThirdPartyLoginConnection.getSharedInstance().application(app, open: url, options: options)
}
혹시 빌드가 안 된다면 flutter clean, ios/Pods 삭제, flutter pub get, pod install 해보자.


